You've collected loads of positive Amazon Reviews. Great job!
Now you want to add them to your Carrd website. But if you're not a developer or you've never done this before, knowing where to start can be difficult.
In this guide, we'll show you how you can add Amazon Reviews to your website in 3 easy steps using a free tool called Senja.
This step-by-step guide will help you get up and running in the next 5-10 minutes. Let's get into it.
Why embed Amazon Reviews on Carrd?
One word, credibility.
Adding Amazon Reviews to Carrd provides instant social proof, enhances your SEO, increases trust and credibility, and leads to higher conversion rates.
It allows potential customers to see real opinions about your products or services directly on your site. It also improves your search engine rankings, getting you more traffic.
What is Senja?
Senja is a free tool that makes it easy to collect, manage and share your testimonials anywhere on the web.
Senja comes with 100s of ways to share your testimonials for free, including review widgets (ex. review sliders, carousels and walls), testimonials images, rich snippets and Walls of Love. With Senja, you can easily add a Amazon Reviews feed to any website without a single line of code or custom plugins.
In this guide, we'll use one of their free review widgets to add your Amazon Reviews to your Carrd website, no plugins required!

How it works
Create a Senja account and import your Amazon Reviews
Create a free and customizable testimonial widget that matches your brand
Add it to your Carrd website by copying and pasting the embed code
Step 1: Import your testimonials
Visit the Senja dashboard and sign up for an account. It's free and only takes 2 minutes.
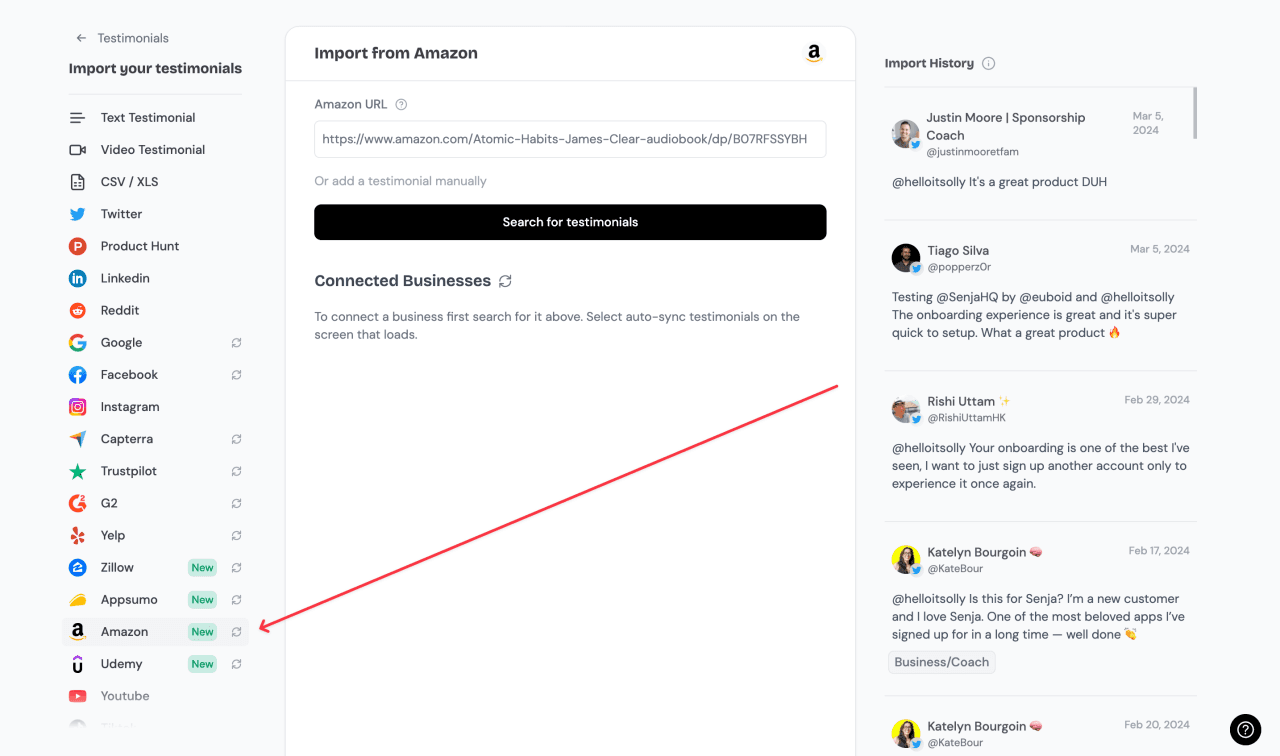
Here’s how to import your Amazon reviews.

Paste the URL of your Amazon listing in the search bar. Senja will use this to find all your Amazon reviews & ratings.
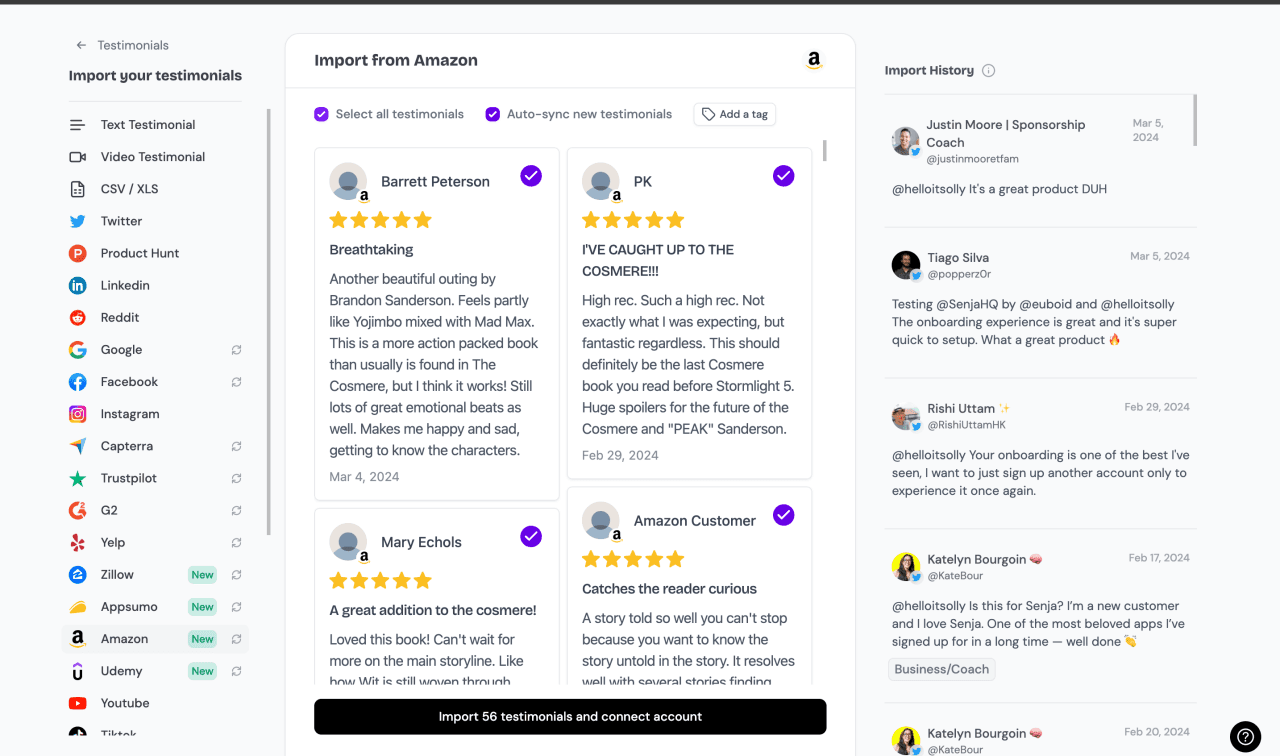
Click on the "Get Testimonials" button and select all the Amazon reviews you want to import to your Senja account.
You'll be able to create review widgets, images, videos and Walls of Love from anything you import.

If you want Senja to keep your Amazon reviews in sync, click on the "Auto-sync new testimonials" checkbox. This way, all new positive reviews that people leave on your Amazon page will appear in your Senja account and testimonial embeds.
Now you should see all the Amazon Reviews you imported in your Senja account. That's all for step one! Now let's add your Amazon Reviews to your Carrd website.🎉
Step 2. Create a widget for your Amazon Reviews
Now that you've imported your testimonials, you can finally add them to your website.
To do this, we'll create a Senja widget. Don't worry, the process will only take a couple minutes.
To get started, click on the Studio button in the Senja sidebar.

Immediately, you'll see all the sharing options available in Senja.

Other than embedding your Amazon Reviews on your Carrd website, Senja lets you create beautiful images you can post on social media, as well as stunning Walls of Love that you can use to showcase your best Amazon Reviews.
Since we're trying to embed Amazon Reviews on our website, let's click on the widgets tab.

Now you can select a widget template you want. For this example, I'll use this grid widget.

I want to put my Amazon Reviews on my home page, so I'll call this widget "Home Page Testimonials" and hit the "Create Widget" button.

And you're done! Now you already have this beautiful testimonial widget that you can add to any page of your website.
Senja has dozens of templates and customization options to choose from. You can pick any of them and see how your widget looks.

You can also customize the colors (background color, link color, text color etc), shape and style of any widget to match your website's design perfectly 🎨

Step 3: Embed the widget on your website
Senja integrates with every website builder that supports custom HTML or URL embeds, including Carrd.
We have detailed instructions for the most popular website builders like WordPress, Webflow, Wix and Squarespace.
Check out our help center to learn how to install it on your website builder.To get started, click on the share button at the top-right of the page.Now copy the embed code you see on the screen.
In Senja
Click on the share button at the top-right of the Senja testimonial widget studio.

A panel will open up that'll show you how to share your widget.
Copy the code.

In Carrd
Click on the site you want to add your testimonials to
https://www.notion.so/image/https%3A%2F%2Fimages.tango.us%2Fworkflows%2Fc128c3bc-9139-40ce-9b88-80a245b4bbda%2Fsteps%2Fa75d58e4-7cb7-4377-85e0-9c533f049acd%2F16455656-834c-4c61-8024-462d7118d704.png%3Fcrop%3Dfocalpoint%26fit%3Dcrop%26fp-x%3D0.3172%26fp-y%3D0.3055%26fp-z%3D1.4036%26w%3D1200%26border%3D2%252CF4F2F7%26border-radius%3D8%252C8%252C8%252C8%26border-radius-inner%3D8%252C8%252C8%252C8%26mark-x%3D187%26mark-y%3D164%26m64%3DaHR0cHM6Ly9pbWFnZXMudGFuZ28udXMvc3RhdGljL2JsYW5rLnBuZz9tYXNrPWNvcm5lcnMmYm9yZGVyPTYlMkNGRjc0NDImdz02OTUmaD00MzgmZml0PWNyb3AmY29ybmVyLXJhZGl1cz0xMA%253D%253D?table=block&id=d7121322-1e52-4843-8851-00c5c7d80f43&cache=v2
Click on Add
https://www.notion.so/image/https%3A%2F%2Fimages.tango.us%2Fworkflows%2Fc128c3bc-9139-40ce-9b88-80a245b4bbda%2Fsteps%2Fe577e3ff-dbec-410e-85db-047ab8dd74ca%2Fd2650253-cb2a-40b2-b0d6-55256614a8c2.png%3Fcrop%3Dfocalpoint%26fit%3Dcrop%26fp-x%3D0.5000%26fp-y%3D0.5000%26fp-z%3D2.0000%26w%3D1200%26border%3D2%252CF4F2F7%26border-radius%3D8%252C8%252C8%252C8%26border-radius-inner%3D8%252C8%252C8%252C8%26mark-x%3D597%26mark-y%3D-420%26m64%3DaHR0cHM6Ly9pbWFnZXMudGFuZ28udXMvc3RhdGljL2JsYW5rLnBuZz9tYXNrPWNvcm5lcnMmYm9yZGVyPTYlMkNGRjc0NDImdz0xNDcmaD0xMjkmZml0PWNyb3AmY29ybmVyLXJhZGl1cz0xMA%253D%253D?table=block&id=cc65662d-1239-4eb9-8ef7-8ae336355f30&cache=v2
Click on Embed
https://www.notion.so/image/https%3A%2F%2Fimages.tango.us%2Fworkflows%2Fc128c3bc-9139-40ce-9b88-80a245b4bbda%2Fsteps%2F4222e3c3-4bd1-4f0d-aab9-bee6955d8d2e%2F7eb1a548-2fc8-48a4-99d6-7497f2ba5f05.png%3Fcrop%3Dfocalpoint%26fit%3Dcrop%26fp-x%3D0.5000%26fp-y%3D0.5000%26w%3D1200%26border%3D2%252CF4F2F7%26border-radius%3D8%252C8%252C8%252C8%26border-radius-inner%3D8%252C8%252C8%252C8%26mark-x%3D518%26mark-y%3D457%26m64%3DaHR0cHM6Ly9pbWFnZXMudGFuZ28udXMvc3RhdGljL2JsYW5rLnBuZz9tYXNrPWNvcm5lcnMmYm9yZGVyPTQlMkNGRjc0NDImdz0xMTkmaD02MCZmaXQ9Y3JvcCZjb3JuZXItcmFkaXVzPTEw?table=block&id=1fe6082f-f5ff-4ba3-bb67-3e2cfa066ef1&cache=v2
Click on the Code field
https://www.notion.so/image/https%3A%2F%2Fimages.tango.us%2Fworkflows%2Fc128c3bc-9139-40ce-9b88-80a245b4bbda%2Fsteps%2F41d8fcca-6607-40a4-ab9d-acf72dc8b5fe%2F756fbbe9-ff60-4550-8708-00020f67c476.png%3Fcrop%3Dfocalpoint%26fit%3Dcrop%26fp-x%3D0.1684%26fp-y%3D0.5083%26fp-z%3D1.6923%26w%3D1200%26border%3D2%252CF4F2F7%26border-radius%3D8%252C8%252C8%252C8%26border-radius-inner%3D8%252C8%252C8%252C8%26mark-x%3D47%26mark-y%3D389%26m64%3DaHR0cHM6Ly9pbWFnZXMudGFuZ28udXMvc3RhdGljL2JsYW5rLnBuZz9tYXNrPWNvcm5lcnMmYm9yZGVyPTYlMkNGRjc0NDImdz01OTEmaD0xMTcmZml0PWNyb3AmY29ybmVyLXJhZGl1cz0xMA%253D%253D?table=block&id=a820ddd9-ade6-4807-b912-b55be9107407&cache=v2
Paste your embed code
https://www.notion.so/image/https%3A%2F%2Fimages.tango.us%2Fworkflows%2Fc128c3bc-9139-40ce-9b88-80a245b4bbda%2Fsteps%2F5c9a9545-45de-4d98-abc8-e25858f36e07%2Fe2f27b14-4778-4b86-923e-c9bf5891a8c8.png%3Fcrop%3Dfocalpoint%26fit%3Dcrop%26fp-x%3D0.1687%26fp-y%3D0.6155%26fp-z%3D1.6909%26w%3D1200%26border%3D2%252CF4F2F7%26border-radius%3D8%252C8%252C8%252C8%26border-radius-inner%3D8%252C8%252C8%252C8%26mark-x%3D47%26mark-y%3D228%26m64%3DaHR0cHM6Ly9pbWFnZXMudGFuZ28udXMvc3RhdGljL2JsYW5rLnBuZz9tYXNrPWNvcm5lcnMmYm9yZGVyPTYlMkNGRjc0NDImdz01OTEmaD00MzkmZml0PWNyb3AmY29ybmVyLXJhZGl1cz0xMA%253D%253D?table=block&id=4fd11b18-066d-4df9-a585-953657eb294e&cache=v2
Click on Done
https://www.notion.so/image/https%3A%2F%2Fimages.tango.us%2Fworkflows%2Fc128c3bc-9139-40ce-9b88-80a245b4bbda%2Fsteps%2Fd940b96d-ea27-4536-8fbe-42f810deb6f7%2F055cadff-f464-4e37-9ba3-3b17dd2ba604.png%3Fcrop%3Dfocalpoint%26fit%3Dcrop%26fp-x%3D0.2225%26fp-y%3D0.9300%26fp-z%3D2.0714%26w%3D1200%26border%3D2%252CF4F2F7%26border-radius%3D8%252C8%252C8%252C8%26border-radius-inner%3D8%252C8%252C8%252C8%26mark-x%3D326%26mark-y%3D692%26m64%3DaHR0cHM6Ly9pbWFnZXMudGFuZ28udXMvc3RhdGljL2JsYW5rLnBuZz9tYXNrPWNvcm5lcnMmYm9yZGVyPTYlMkNGRjc0NDImdz00NTQmaD0xNDUmZml0PWNyb3AmY29ybmVyLXJhZGl1cz0xMA%253D%253D?table=block&id=0be5e609-4962-47d0-a705-f3f89c21c3f9&cache=v2
Drag the widget emebed element
Move it to where you want the testimonial widget to show on your Carrd page
https://www.notion.so/image/https%3A%2F%2Fimages.tango.us%2Fworkflows%2Fc128c3bc-9139-40ce-9b88-80a245b4bbda%2Fsteps%2F7c5b2693-899e-4047-bb50-4a0bac38e64d%2F71d65ce0-92f4-4e18-ba7d-261ee9b6a76f.png%3Fcrop%3Dfocalpoint%26fit%3Dcrop%26fp-x%3D0.5005%26fp-y%3D0.9050%26fp-z%3D1.3859%26w%3D1200%26border%3D2%252CF4F2F7%26border-radius%3D8%252C8%252C8%252C8%26border-radius-inner%3D8%252C8%252C8%252C8%26mark-x%3D231%26mark-y%3D708%26m64%3DaHR0cHM6Ly9pbWFnZXMudGFuZ28udXMvc3RhdGljL2JsYW5rLnBuZz9tYXNrPWNvcm5lcnMmYm9yZGVyPTYlMkNGRjc0NDImdz03MzgmaD0xMzcmZml0PWNyb3AmY29ybmVyLXJhZGl1cz0xMA%253D%253D?table=block&id=414b14b9-011b-4219-a86f-a1f06ed22145&cache=v2
Click on Publish
https://www.notion.so/image/https%3A%2F%2Fimages.tango.us%2Fworkflows%2Fc128c3bc-9139-40ce-9b88-80a245b4bbda%2Fsteps%2F44db5eac-d09b-41e7-824c-0eb4e46504d8%2Fcdf09839-bc1c-4317-8c45-8b20578ba72e.png%3Fcrop%3Dfocalpoint%26fit%3Dcrop%26fp-x%3D0.5000%26fp-y%3D0.5000%26w%3D1200%26border%3D2%252CF4F2F7%26border-radius%3D8%252C8%252C8%252C8%26border-radius-inner%3D8%252C8%252C8%252C8%26mark-x%3D1048%26mark-y%3D14%26m64%3DaHR0cHM6Ly9pbWFnZXMudGFuZ28udXMvc3RhdGljL2JsYW5rLnBuZz9tYXNrPWNvcm5lcnMmYm9yZGVyPTQlMkNGRjc0NDImdz03MyZoPTY0JmZpdD1jcm9wJmNvcm5lci1yYWRpdXM9MTA%253D?table=block&id=c3dab1d1-9e43-4e68-b3fe-d64073224ec0&cache=v2
Click on Publish Changes
https://www.notion.so/image/https%3A%2F%2Fimages.tango.us%2Fworkflows%2Fc128c3bc-9139-40ce-9b88-80a245b4bbda%2Fsteps%2F78a249d0-dfc7-42e2-aedb-1697674204bc%2F80fdf0e7-7f3c-4c99-aeaf-3ac17a32d16a.png%3Fcrop%3Dfocalpoint%26fit%3Dcrop%26fp-x%3D0.5000%26fp-y%3D0.5000%26w%3D1200%26border%3D2%252CF4F2F7%26border-radius%3D8%252C8%252C8%252C8%26border-radius-inner%3D8%252C8%252C8%252C8%26mark-x%3D28%26mark-y%3D797%26m64%3DaHR0cHM6Ly9pbWFnZXMudGFuZ28udXMvc3RhdGljL2JsYW5rLnBuZz9tYXNrPWNvcm5lcnMmYm9yZGVyPTQlMkNGRjc0NDImdz0zNDkmaD03MCZmaXQ9Y3JvcCZjb3JuZXItcmFkaXVzPTEw?table=block&id=5e53fa8d-4f72-4e2d-b2d1-51189e7f60e7&cache=v2
Your Senja widget is now live on your Carrd website 🎉
https://www.notion.so/image/https%3A%2F%2Fimages.tango.us%2Fworkflows%2Fc128c3bc-9139-40ce-9b88-80a245b4bbda%2Fsteps%2F1d812cb2-0fcb-4695-9ca4-1c212c08a422%2F045a8502-a636-4dab-b1a8-d1283b156a0c.png%3Fcrop%3Dfocalpoint%26fit%3Dcrop%26fp-x%3D0.5000%26fp-y%3D0.5000%26w%3D1200%26border%3D2%252CF4F2F7%26border-radius%3D8%252C8%252C8%252C8%26border-radius-inner%3D8%252C8%252C8%252C8?table=block&id=4890b3a9-4577-4b51-b2ea-aea39619190f&cache=v2